 |
| JavaScript Framework |
What Should You Learn JavaScript Framework?
Before learning JavaScript, frameworks, programmers are advised to first-learn some basic concepts before diving into learning the frameworks.
What is a JavaScript Framework?
A JavaScript framework is a prebuilt collection of JavaScript code that make the process of web development simple.
JavaScript frameworks provide reusable tools, components, and libraries that limit repetition among developers when coding their applications.
By ensuring there is limited repetition, the process of web or mobile app development is simplified and becomes fast and efficient.
The current popular JavaScript frameworks include React, Angular, that have streamlined front-end development, making it easier to create dynamic and interactive web applications.
Why You Should Not Learn a JavaScript Framework First
Before jumping into any framework, it is important to understand the fundamentals of the JavaScript programming language.
Some of the concepts you may want to learn include variables, data types, operators, and functions.
Other JavaScript concepts include
- DOM Manipulation
- Event Handling
- Asynchronous Programming
- Closures
- Prototypal Inheritance
- Modules
- Promises
- Arrow Functions
- Hoisting
- Scope
- Event Loop
- Callbacks
- Spread and Rest Operators
- Destructuring
- Template Literals
Examples of JS Concepts with Code
We are going to examine a few concepts with code examples. They include, classes, modules, and destructuring.
This part assumes that you have basic knowledge of javascript.
JS Class (Javascript Class Constructor)
Classes are special functions. In the same way you can define function expressions and function declarations, the class syntax consists of class declaration and class expression.
A class also functions as a blueprint for creating objects with shared properties and methods. It simplifies the process of object creation and inheritance of properties.
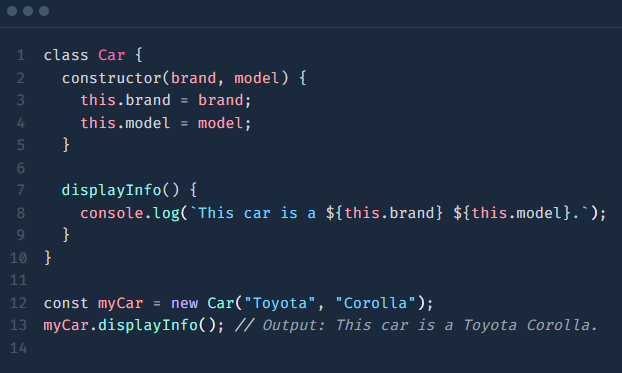
Take a look at the code example below.
 |
| javascript class constructor function example |
For this example, the
Car class has a constructor method for initializing object properties.The displayInfo( ) method is used to print the car details. A new instance (myCar) is created using the new keyword and it calls the method on that instance.JavaScript Modules
Modules are special features in JavaScript that allow the breakdown of code into smaller reusable parts.
They help in keeping the code more organized and can be imported or exported across multiple files.
Features that can be imported or exported include specific functions, objects, or variables across different files.
Example of a module in code
 |
| JavaScript module example |
In this example, we have a file called Math.js that is exporting the add and subtract functions.
Importing a module
To use a module, a developer has to import it where it is needed. Take a look at the example below.
 |
| importing a JavaScript module |
Read More:
JavaScript Destructuring
JavaScript Destructuring is an important skill for every developer to master. It enables the unpacking of values from arrays or properties from objects into different variables.
It is simply an important way to extract multiple values in a single line of code that is more efficient in making the code cleaner and more readable.
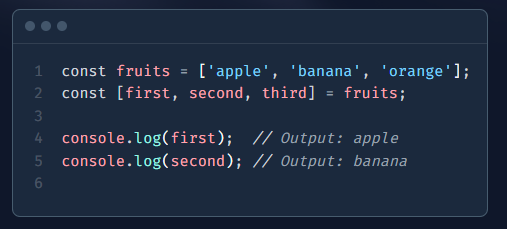
Example of JavaScript Destructuring using an Array
 |
| JavaScript Array Destructuring Example |
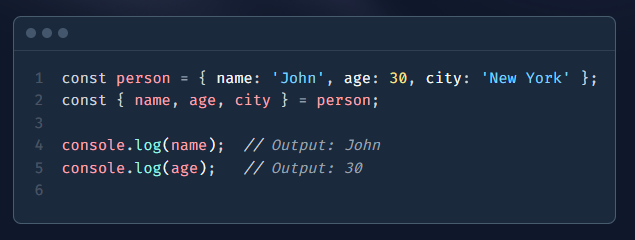
Example of JavaScript Destructuring using an Object
 |
| Object Destructuring in JavaScript |
Important to note is that with array destructuring, values are assigned based on their position within the array.
On the other hand, in object destructuring, values are matched to their corresponding property names.
Do you want to learn JavaScript? Get in contact with us to be assigned a personal tutor to guide you in your tech journey.

Post a Comment